
重點文章
iOS 的圖示排列方式,由最初版本至今,都以橫 4 個直 4 至 6 圖示自動排列,這排列方式確實方便用戶更清晰看到圖示的位置和打開應用程式,但是從 iOS 1 至今都是這個介面,大家會否對這個介面生厭?如果是,倒不如把 Apple Watch 的介面放到 iPhone 內吧!
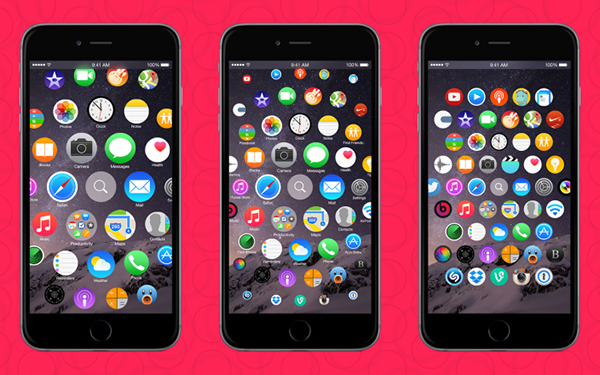
Apple Watch 雖然要到 2015 年才推出,但是從官方網站看到不少介面設計,包括圓形圖示,呈三角網狀的 Springboard 等等,圖示大小隨位置而移動和縮放。不過,Apple Watch 只有 1.5 和 1.7 吋,圖示大小還要靠手錶右方的齒輪調校,如果把螢幕放大,就像 iPhone 6 Plus 一樣,效果會如何?最近有網站透露了就把有關設計圖片,效果不俗。
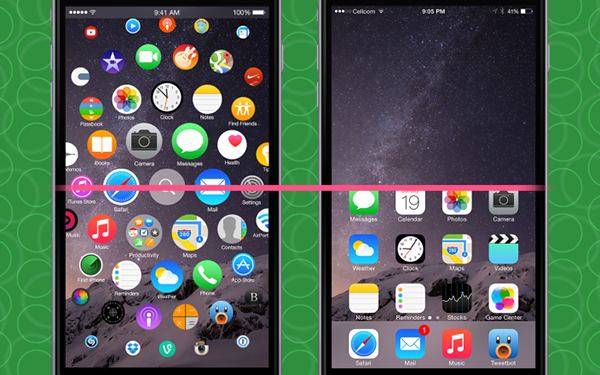
9to5Mac 網站最近就試圖把 iOS8 配上了 Apple Watch 的圓形圖示介面,以 iPhone 6 Plus 的螢幕大小製作了有關設計圖片,從他們的設計圖片之中,全部應用程式圖示都會集合在一個 Springboard 介面之中,像 Apple Watch 一樣以斜狀排列,無需揭頁,也可以透過 iOS 8 的放大模式拉大縮小,無需右方齒輪,只需拉動就可以瀏覽和打開任何應用程式,最中間是 Spotlight 搜尋,功能與現時 iOS 8 的無分別。

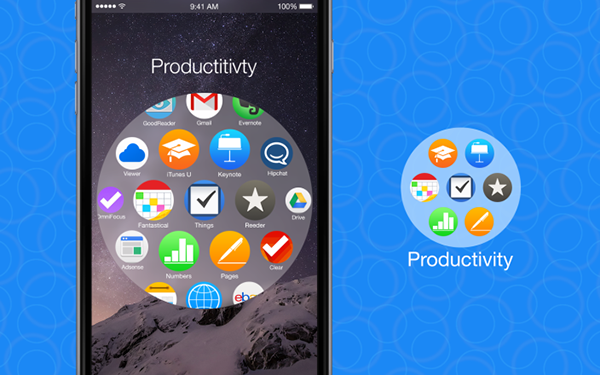
仍然嫌應用程式太多?所有圖示可以自由地移動和整合成一個個資料夾,也因為沒有分頁,移動圖示時也不需要擔心因為揭頁導致的延遲和失誤。

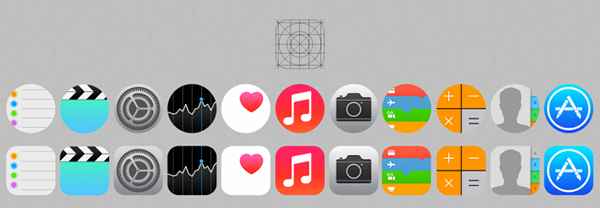
至於圖示,毫無疑問地當然要改用圓形了,但從圖片看到裁剪出來的圖形圖示,仍然可以適用。

iPhone 6 發佈的時候曾經提起過可以使用單手模式,以保留單手操作的傳統,但你需要雙點 Touch ID ,始終有點麻煩,有了這個介面,單手也可以隨意移動 Spring board 的任何一個位置,打開想打開的應用程式,到時單手模式,可能只適用於應用程式內的操作了。

Comments are closed.