![]()
重點文章
在 iOS 8,我們曾經教過如何製作沒有圖示的 Springboard ,這是因為 Spotlight 移動到上撥手勢之中而空白出來的介面 bug 而生成的。這個 bug 一直去到 iOS 9,剛剛推出的 Proactive 功能,像 iOS 6 或以下系統回到 Springboard 的最左方,這個 bug 有沒有修正過?小編實試同大家說,是沒有的。因此,我們可以教你如何在 iOS 9 beta 製作沒有圖示的 Springboard。
基本上與 iOS 8 的做法一模一樣,首先按實一個圖示令 Springboard 變成可動圖示介面,從上至下從左至右把逐一將第一頁的應用程式圖示移動到第二頁甚至第三頁,完成之後,同樣地下方的應用程式圖示放到最後一頁之中,一個沒有圖示的 iOS 9 beta Springboard 就此出現了。同樣地如果擔心無法還原,做之前先截一次圖,以後還原就更方便了。
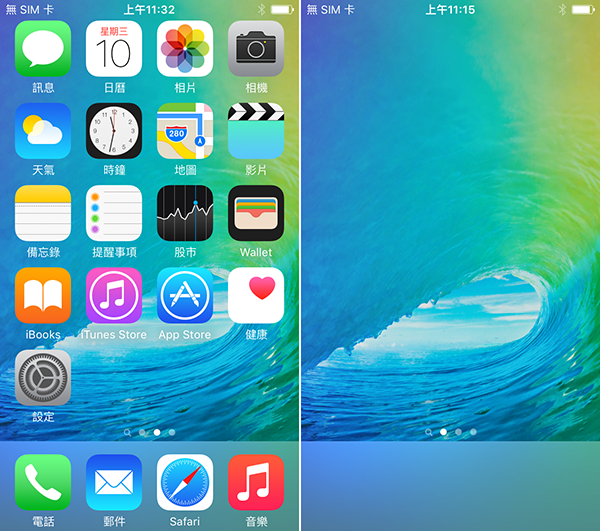
以下就是清除前(圖左)和清除後(圖右)的分別了。
![]()

Comments are closed.