重點文章
iPhone 的應用程式圖示是順序從上至下左至右排列的,不會有空白的位置,務求可以用最短的空間顯示最多的應用程式。要在 Springboard 有空格,過去需要 JB 才能做到,但是現在就無需要了。
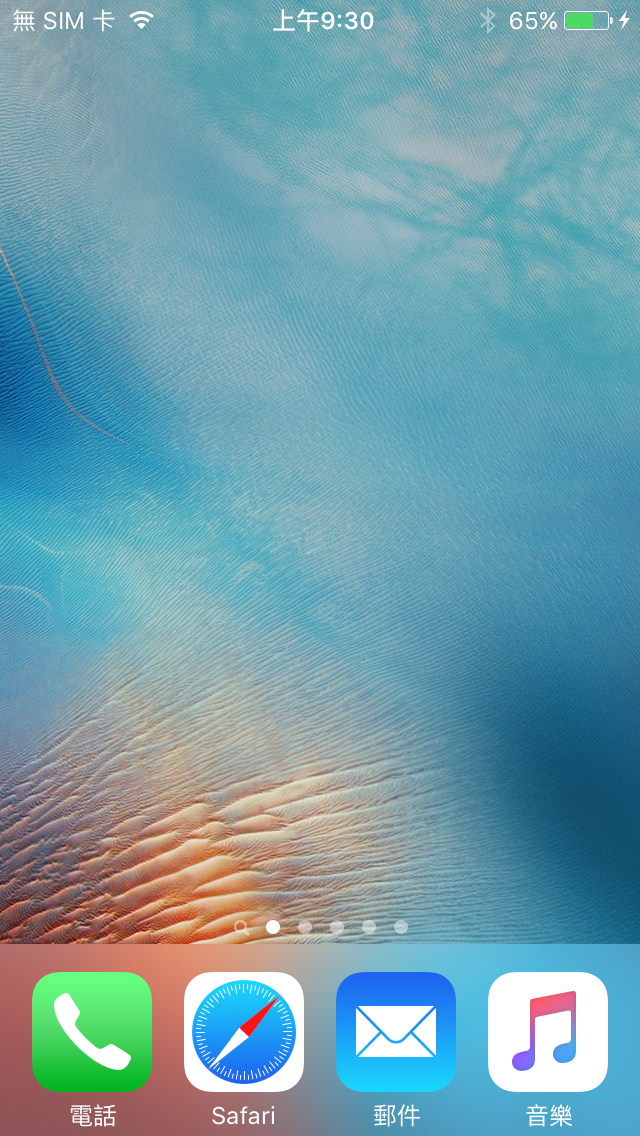
要免 JB 在 iOS 裝置的 Springboard 創造空白位置,其實是一種掩眼法,原因是整個製作過程,會產生出一個與背景圖片的位置和配色均相同的應用程式圖示,創造一個隱形效果,從而令 Springboard 有空格。要做到這個效果首先你要用我們之前教過的方法,製作沒有圖示的 Springboard。製作完成之後截取螢幕截圖,就像下圖這樣。

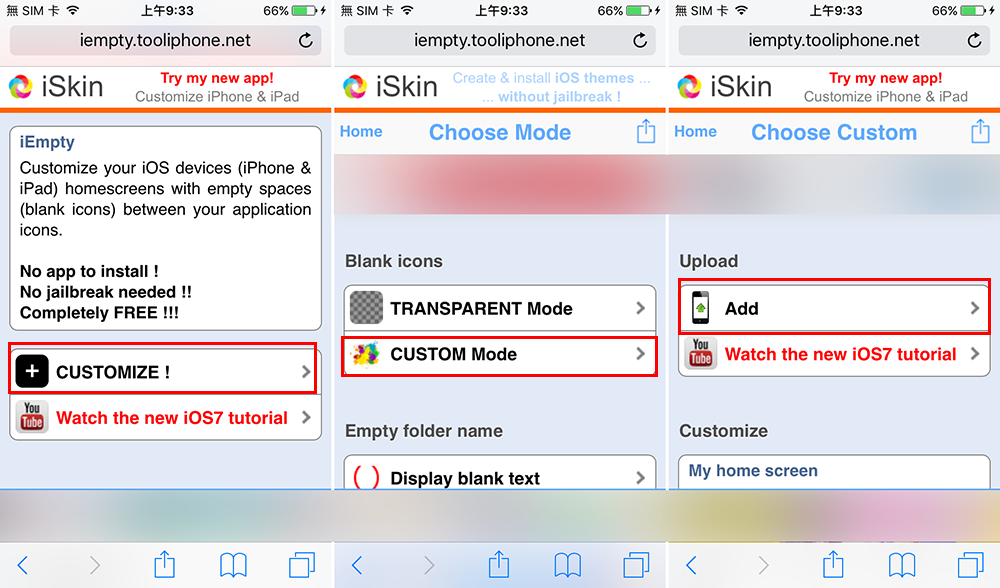
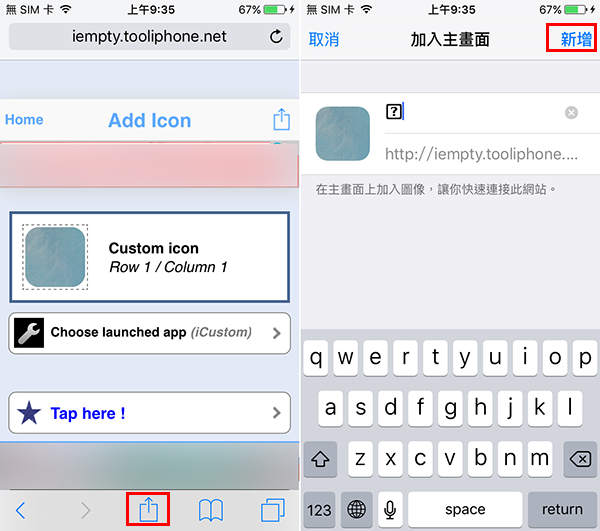
在 Safari 登入 iempty.tooliphone.net。依網頁指示觸控點擊 Customize→Custom Mode→Add。

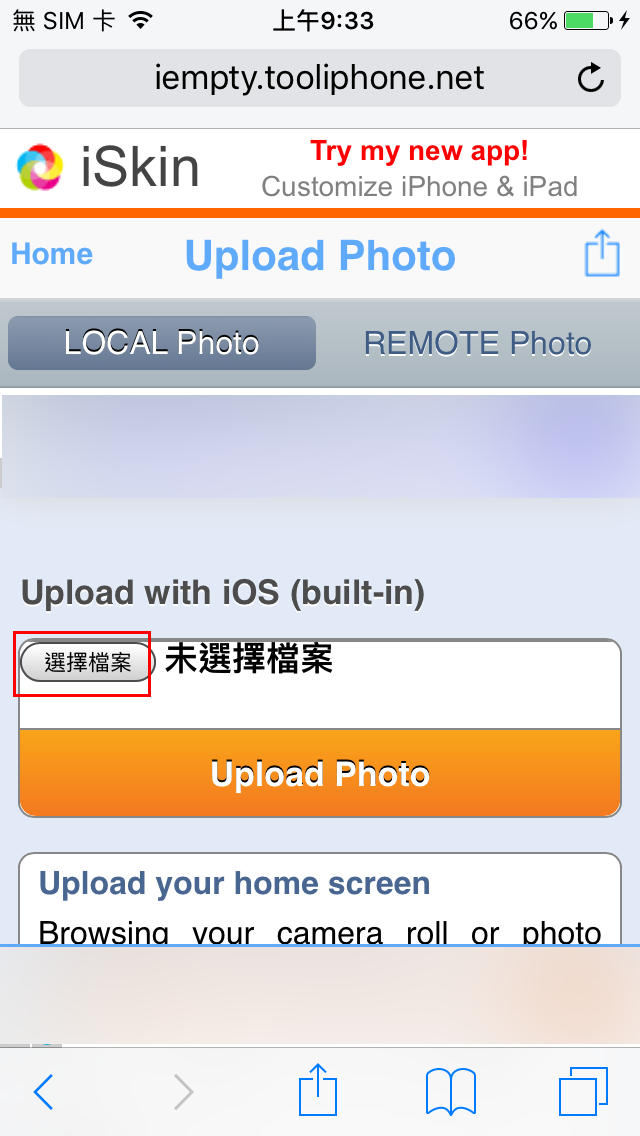
之後你就會看到上載檔案的頁面,按 Choose File,此時會彈出選單,選「照片圖庫」,選擇剛才的螢幕截圖,選擇後按「Upload Photo」。(如果曾經上載過照片,照片會在網站暫存 7 日)

完成上載之後,iSkin 會在網頁下方提供 20 個應用程式隱形圖示選擇,請依照你希望擺放的位置選擇圖示,例如我想把圖示放在最左上角的位置,選 1×1,如果想將圖示放在從上至下第三行左二,選 3×2,如此類推。

然後你會看到 Custom icon 的按鈕,按網頁下方工具列的分享按鈕,選擇最底行的「新增主畫面」,之後無需改名,直接按「新增」。

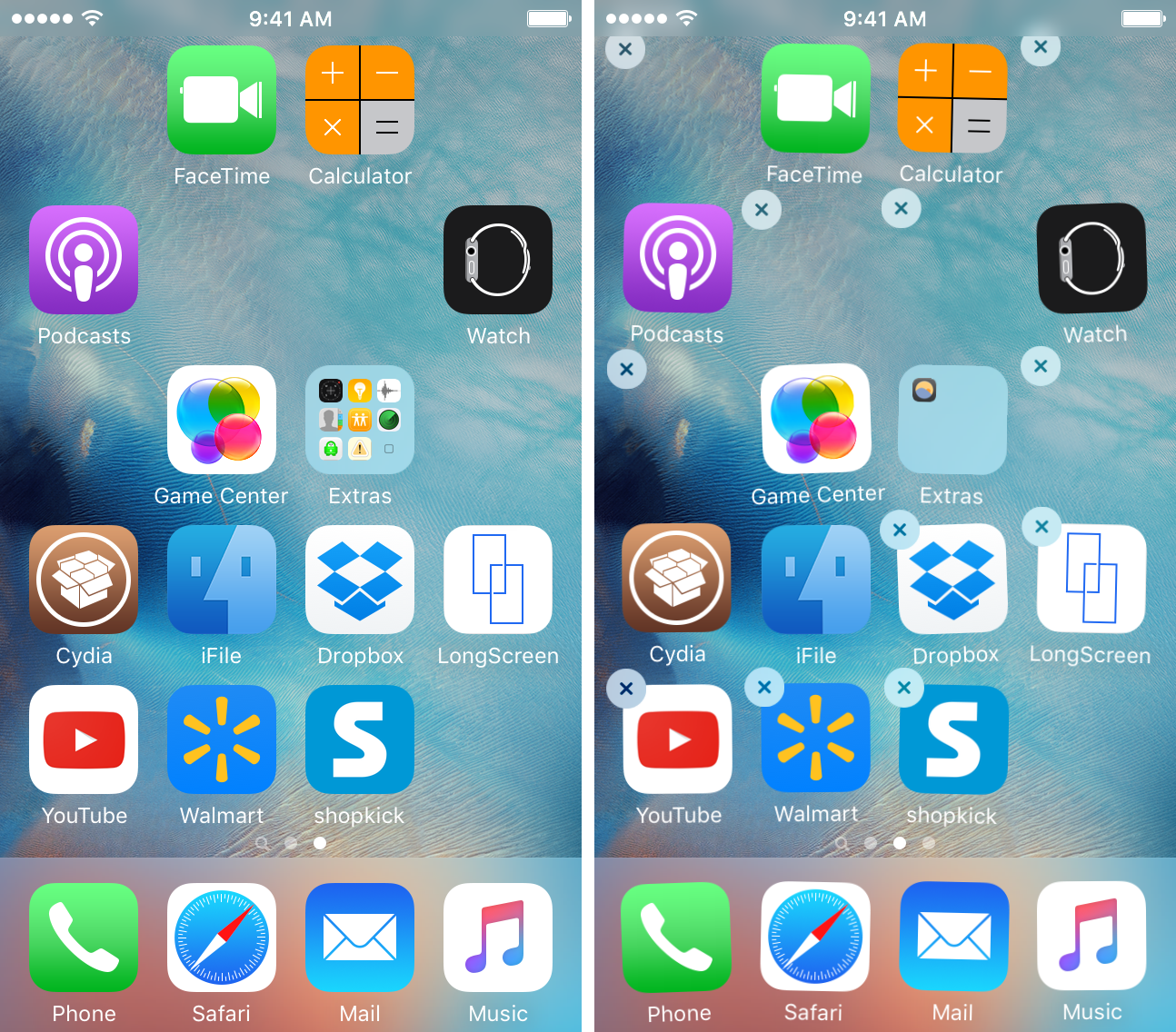
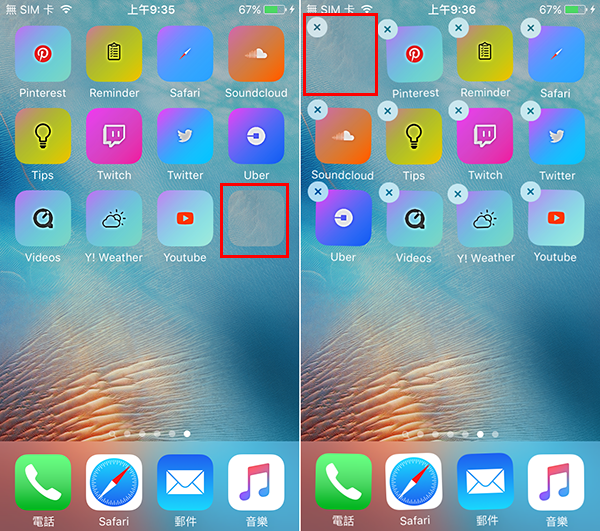
回到 Springboard 你會發現多了一個圖示,但因為位置不對,所以未能,此時的方法是,把應用程式圖示拖到適合的位置,例如選了 1×1,就放在從上至下第一行左 1,就可做到空白隱形效果。

如果希望想有更多空白位置,返回並重新在 20 個應用程式隱形圖示中選擇,並在分享選單選擇「新增主畫面」,於是 Springbaord 空白效果出現了。由於時間關係,小編從網上找到利用這個方法製成的圖片,你可以看到 Springboard 出現很多空格。