![]()
重點文章
在 iOS 8,小編曾經教過如何製作沒有圖示的 Springbaord;1 年後,iOS 9 beta 1 在 WWDC 2015 推出了,這個「漏洞」未有解決,因此我們也可以製作為沒有圖示的 Springbaord;2 年了,iOS 10 beta 1 在昨晚的 WWDC 2016 Keynote 推出,這個因為 Spotlight 移動到上撥手勢而空白出來的介面有沒有遭到修正?小編實試後向大家說,是沒有的。因此小編又可再一次教你如何在 iOS 10 beta 製作沒有圖示的 Springboard 了。
基本上與 iOS 8 和 iOS 9 的做法一模一樣,按實一個圖示令 Springboard 變成可動圖示介面,從上至下從左至右把逐一將第一頁的應用程式圖示移動到第二頁甚至第三頁,完成之後,同樣地下方的應用程式圖示放到最後一頁之中,一個沒有圖示的 iOS 10 beta Springboard 就此出現了。同樣地如果擔心無法還原,做之前先截一次圖,以後還原就更方便了。
![]()
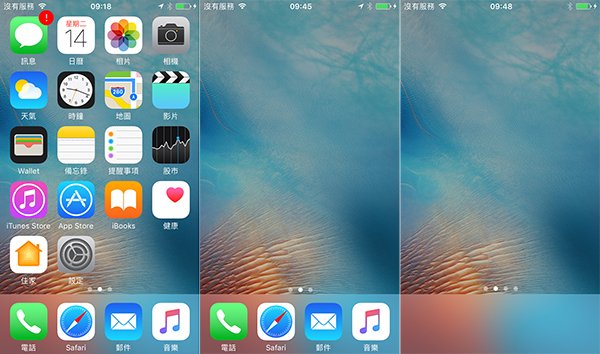
以下就是清除前(圖左)和清除後(圖右)的分別。
![]()